a-blog cmsのカスタムフィールドを動的に変更しても連携が切れずに管理する方法
記事を書いた人:Webデザイナー 新謙二
a-blog cmsのカスタムフィールドはとても強力で、ブログ、カテゴリー、エントリーなど、あらゆる箇所に専用のフィールドを設けることができます。非常に便利なため、a-blog cmsでサイトを制作する方は、皆さん利用されているのではないでしょうか。
このカスタムフィールドを使い選択項目を「追加・編集」出来る様にして管理したい場面があります。例えば「ブログ」のカスタムフィールドで設定した項目を、「カテゴリー」のカスタムフィールドで表示して設定項目として利用するという事もできます。
この様な使い方は非常に便利なのですが、a-blog cmsのカスタムフィールドは、選択した値が直接データベースにセットされるため、元の値が変更されてしまうとそれぞれの関連性が切れてしまうという特徴があります。
そこで今回は、ブログのカスタムフィールドグループで設定した項目を、カテゴリーのカスタムフィールドで選択した場合に、ブログのカスタムフィールドの値を変更しても関連性が切れない方法を考えてみます。
まずはブログにカスタムフィールドグループを設定

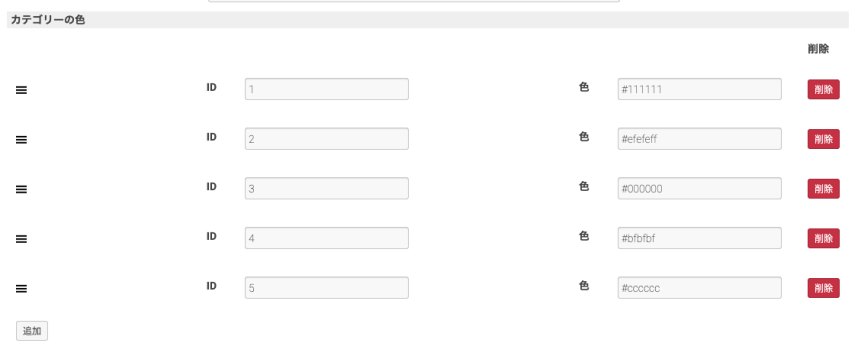
まず管理ページのブログ管理にカスタムフィールドグループを設定します。
例なので何でも良いのですが、今回は色を設定することにしました。
設定するカスタムフィールドグループの項目は以下の2つです。
・category-color-id(カスタムフィールドのID)
・category-color-value(カスタムフィールドの値)
「category-color-id」がそれぞれを結ぶキーになります。こちらは変更されない様にしたいので、一度保存されると「readonly」で編集不可にしています。IDが重複するといけませんので、今回は作っていませんがjsで自動で連番をふる様な処理をつけると良いかもしれません。
<!-- カテゴリーのカスタムフィールド -->
<!-- カテゴリーの色マスター -->
<h2 class="acms-admin-admin-title2">カテゴリーの色</h2>
<table class="js-fieldgroup-sortable adminTable acms-admin-table-admin-edit">
<thead class="acms-admin-hide-sp">
<tr>
<th class="acms-admin-table-left acms-admin-admin-config-table-item-handle"> </th>
<th></th>
<th class="acms-admin-table-left acms-admin-admin-config-table-action">削除</th>
</tr>
</thead>
<tbody>
<!-- BEGIN category-color-group:loop -->
<tr class="sortable-item">
<td class="item-handle acms-admin-table-nowrap">
<i class="acms-admin-icon-sort"></i>
</td>
<td>
<table>
<tr>
<th>ID</th>
<td>
<input type="text" name="category-color-id[{i}]" value="{category-color-id}" class="acms-admin-form-width-full" readonly />
</td>
<th>色</th>
<td>
<input type="text" name="category-color-value[{i}]" value="{category-color-value}" class="acms-admin-form-width-full" />
</td>
</tr>
</table>
</td>
<td class="acms-admin-table-nowrap">
<input type="button" class="item-delete acms-admin-btn-admin acms-admin-btn-admin-danger" value="削除" />
</td>
</tr>
<!-- END category-color-group:loop -->
<tr class="sortable-item item-template">
<td class="item-handle acms-admin-table-nowrap">
<i class="acms-admin-icon-sort"></i>
</td>
<td>
<table>
<tr>
<th>ID</th>
<td>
<input type="text" name="category-color-id[{i}]" value="" class="acms-admin-form-width-full" />
</td>
<th>色</th>
<td>
<input type="text" name="category-color-value[{i}]" value="" class="acms-admin-form-width-full" />
</td>
</tr>
</table>
</td>
<td class="acms-admin-table-nowrap">
<input type="button" class="item-delete acms-admin-btn-admin acms-admin-btn-admin-danger" value="削除" />
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colSpan="3">
<input type="button" class="item-insert acms-admin-btn-admin" value="追加" />
</td>
</tr>
</tfoot>
</table>
<input type="hidden" name="@category-color-group[{i}]" value="category-color-id" />
<input type="hidden" name="@category-color-group[{i}]" value="category-color-value" />
<input type="hidden" name="field[]" value="category-color-id" />
<input type="hidden" name="field[]" value="category-color-value" />
<input type="hidden" name="field[]" value="@category-color-group" />ブログのカスタムフィールドグループの値でカテゴリーのカスタムフィールドを生成

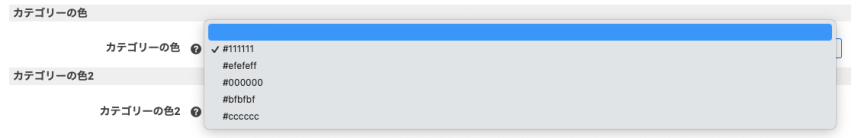
カテゴリー管理のカスタムフィールドには、ブログのカスタムフィールドグループで設定した値をプルダウンで表示しています。こちらを選択するとカテゴリーのカスタムフィールド「category-color-select」に値がセットされます。
設計のポイントはブログのカスタムフィールドで設定した「category-color-id」を値として使い、プルダウンの表示にだけ「category-color-value」を利用しています。
a-blog cmsのテンプレートは変数を解決する順序がありますので、「バックスラッシュ」でエスケープ処理が必要な場合があります。その点だけご注意ください。
<!-- カテゴリーのカスタムフィールド -->
<h2 class="acms-admin-admin-title2">カテゴリーの色</h2>
<table class="adminTable acms-admin-table-admin-edit">
<tr>
<th>カテゴリーの色
<i class="acms-admin-icon-tooltip js-acms-tooltip" data-acms-tooltip="カテゴリーの色を選択してください"></i>
</th>
<td>
<!-- BEGIN_MODULE Blog_Field -->
<select name="category-color-select" class="acms-admin-form-width-full">
<option value=""></option>
<!-- BEGIN category-color-group:loop -->
<option value="{category-color-id}" \{category-color-select:selected#{category-color-id}\}>{category-color-value}</option>
<!-- END category-color-group:loop -->
</select>
<input type="hidden" name="field[]" value="category-color-select" />
<!-- END_MODULE Blog_Field -->
</td>
</tr>
</table>カテゴリーの表示ページに実装する
最後に表示部分をカテゴリーのページに実装します。
こちらのポイントはまず「Blog_Field」でブログのカスタムフィールドの値を利用可能にします。
そしてループ処理をしながら、IFブロックでブログのカスタムフィールドグループ「category-color-id」と、カテゴリーのカスタムフィールド「category-color-select」の値を比較し、真であればブログのカスタムフィールド「category-color-value」の値(今回はpタグ)を出力します。
<!-- カスタムフィールドの選択項目をブログ管理で動的に操作する -->
<!-- BEGIN_MODULE Blog_Field -->
<!-- BEGIN category-color-group:loop -->
<!-- BEGIN_IF [{category-color-id}/eq/<!-- BEGIN_MODULE Category_Field -->{category-color-select}<!-- END_MODULE Category_Field -->] -->
<p style="color: {category-color-value};">文字の色が変わったよ</p>
<!-- END_IF -->
<!-- END category-color-group:loop -->
<!-- END_MODULE Blog_Field -->最後に
今回はa-blog cmsのカスタムフィールドの値を変更した時にも、接続が切れずに値を管理する方法をご紹介しました。
この様に、ID(category-color-id)をキーにカスタムフィールドの設計をすると、元になるブログのカスタムフィールドの値を変更しても、接続を切らずに値を動的に反映することが出来ますので非常に便利です。こちらの方法をさらにカスタマイズしていくことで、チェックボックスなどの複数項目への対応も可能です。
変数が入れ子になった場合のエスケープ処理などで少し戸惑う事もありますが、慣れてくれば勝手がわかってきますので、ぜひ皆さまも一度チャレンジしてみてください。
少しマニアックな内容だったかもしれませんが、a-blog cmsユーザーの方でしたら嬉しい情報ではないでしょうか。この様なTIPSは今後もご紹介させていただきますので、皆さまのa-blog cmsでのサイト制作に役立てていただければ幸いです。