a-blog cmsのキャッシュクリアボタンを追加で実装する方法
記事を書いた人:Webデザイナー 新謙二
Web制作に役立つa-blog cmsの小粒な Tips をご紹介します。
今回はキャッシュ操作を便利にする小ネタです。
a-blog cmsではWebサイトの表示を高速化するために非常に高機能なキャッシュ機能が実装されています。
公開ページだけではなくログイン後のページでもキャッシュ(一度表示したページを一時的に保存しておく仕組み)が機能するため、Webサイトの構築・ページ追加・編集などの作業もストレスなく操作ができ大変使いやすくなっています。
ただ、このキャッシュは便利な反面、ページを更新してもキャッシュが効いて画面に反映されず確認ができないことがあります。もしページがキャッシュして更新内容が反映されない場合は、「管理ページ」のダッシュボードでキャッシュをクリアすることができます。
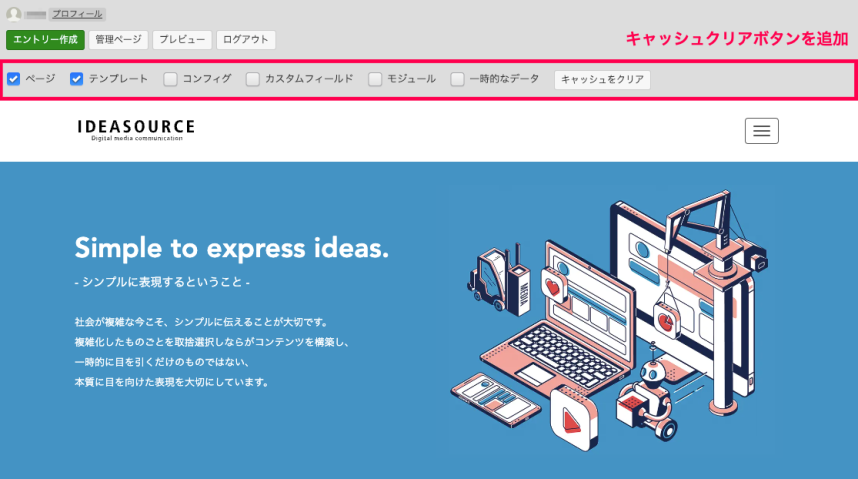
しかしキャッシュをクリアするために、毎回「管理ページ」へ移動するのは少し手間がかかります。そこで今回はログイン後のページに表示される「管理ボタン」の下に、キャッシュをクリアするボタンを追加してみます。
a-blog cmsのキャッシュクリアボタン実装例
実装はすごく簡単で、以下のコードを利用しているテンプレートに貼り付けるだけです。(a-blog cms ver 3.1.13 時点)
コードの表示権限は、ログイン中かつユーザー権限が「投稿者」以上になります。
実装方法とサンプルコード
■インクルード元
コードは少し長いので是非別ファイルにしてインクルードでご利用ください。
<!-- インクルード例 -->
@include("/include/cacheclear.html")■ cacheclear.html
今回のブログネタ用にコードをコピペで済む様に、一部の css はインラインで記述しております。
この辺りは貼り付ける場所などもありますので、お好みで手直ししていただければと思います。
またスマホ時の表示対策は何もしていないので、自由にカスタマイズしてみてください。
<!-- キャッシュクリア用 cacheclear.html -->
<!-- BEGIN_MODULE Touch_Login -->
@section("dashboard-clear-cache")
<!-- BEGIN_MODULE Touch_SessionWithCompilation -->
<div id="adminBox" class="clearfix js-dragAdminBox_disable normalBox">
<form action="" method="post">
<table class="clearfix js-dragAdminBox_disable normalBox" style="border:none;margin:0;padding:0;font-size:13px;">
<tbody>
<tr>
<td>
<div class="acms-admin-form-checkbox">
<input type="checkbox" id="input-checkbox-cashe-page" name="target[]" value="page" checked />
<label for="input-checkbox-cashe-page" style="font-weight: normal;"><i class="acms-admin-ico-checkbox"></i><!--T-->ページ<!--/T--></label>
</div>
<!-- BEGIN_MODULE Touch_RootBlog -->
<div class="acms-admin-form-checkbox">
<input type="checkbox" id="input-checkbox-cashe-template" name="target[]" value="template" checked />
<label for="input-checkbox-cashe-template" style="font-weight: normal;"><i class="acms-admin-ico-checkbox"></i><!--T-->テンプレート<!--/T--></label>
</div>
<div class="acms-admin-form-checkbox">
<input type="checkbox" id="input-checkbox-cashe-config" name="target[]" value="config" />
<label for="input-checkbox-cashe-config" style="font-weight: normal;"><i class="acms-admin-ico-checkbox"></i><!--T-->コンフィグ<!--/T--></label>
</div>
<div class="acms-admin-form-checkbox">
<input type="checkbox" id="input-checkbox-cashe-field" name="target[]" value="field" />
<label for="input-checkbox-cashe-field" style="font-weight: normal;"><i class="acms-admin-ico-checkbox"></i><!--T-->カスタムフィールド<!--/T--></label>
</div>
<div class="acms-admin-form-checkbox">
<input type="checkbox" id="input-checkbox-cashe-module" name="target[]" value="module" />
<label for="input-checkbox-cashe-module" style="font-weight: normal;"><i class="acms-admin-ico-checkbox"></i><!--T-->モジュール<!--/T--></label>
</div>
<div class="acms-admin-form-checkbox">
<input type="checkbox" id="input-checkbox-cashe-temp" name="target[]" value="temp" />
<label for="input-checkbox-cashe-temp" style="font-weight: normal;"><i class="acms-admin-ico-checkbox"></i><!--T-->一時的なデータ<!--/T--></label>
</div>
<!-- END_MODULE Touch_RootBlog -->
<div style="position: relative;display: inline-block;">
<input type="hidden" name="field[]" value="target" />
<input type="submit" name="ACMS_POST_Cache" value="<!--T-->キャッシュをクリア<!--/T-->" class="acms-admin-btn-admin"/>
<input type="hidden" name="forcing" value="true" />
</div>
</td>
</tr>
</tbody>
</table>
</form>
</div>
<!-- END_MODULE Touch_SessionWithCompilation -->
@endsection
<!-- END_MODULE Touch_Login -->ということで、a-blog cmsに便利な小ネタでした。
最後に
弊社がなぜa-blog cmsを愛用しているのか、a-blog cmsの特徴やメリットとは。
a-blog cmsをお勧めする理由につきましてはこちらのページをご覧ください。
a-blog cmsをお勧めする理由